Nyt opetan kaikkia tekemään yksinkertaisen bannerin Paintin avustuksella, koska jokaisen koneelta (ainakin toivottavasti) löytyy ohjelma. .-) Bannerin tekoon ei siis ole välttämätöntä ladata netistä mitään vekottimia. Tietenkin niillä saa hienompia ja monimutkaisempia, mutta tällä ohjeella jokainen halukas saa tehtyä tarinaansa bannerin. .-)
Miksi kannattaa tehdä omalle LC:lle tai muulle tarinalle oma banneri?
- Erottuvat hyvin muiden linkkilaatikoista
- Houkuttelevampia ja omaperäisempiä kuin tavallinen tekstilinkki
- Omaa aikaansaannosta on hauska ihailla!
- Tekeminen on hauskaa, kun oppii tekniikan
Huomioi kuitenkin, että hitaimmilla neteillä kuvat eivät lataudu niin nopeasti, ja kaunis bannerisi saattaa jäädä näkymättä joillekin lukijoille! Se ei kuitenkaan ole suuri tappio. .-)
Ensiksi sinun täytyy ottaa pelissäsi kuva, josta haluat bannerin tehdä. Kun banneri tehdään Paintilla, täytyy kuva ottaa melko kaukaa, ei esimerkiksi lähinaamakuvaa, vaan sim voi näkyä kuvassa ihan kunnolla. Ota varmuudeksi pelistä useampi kuva eri etäisyyksiltä, jotta edes yhdestä kuvasta saisi tehtyä hyvän bannerin. .-)

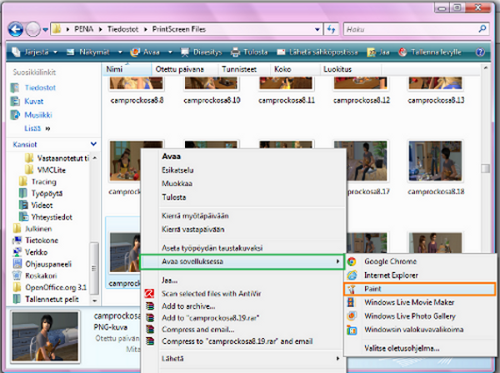
Kun kuva on otettu, avaa kansio, jossa se on. Minulla ne ovat Printscreen-kansiossa, mutta jos kuvaat pelin kameralla, ne tulevat Storytellingiin. Itse valitsin kuvan viime Camp Rockin osasta, jossa Shane hymyilee oikein iloisesti. .-D Tästä tulee hieno banneri! Kun kuva löytyy, avaa se Paintissa. Homma hoituu näin: Klikkaa kuvaa hiiren oikealla painikkeella ja valitse "Avaa sovelluksessa" -> "Paint"

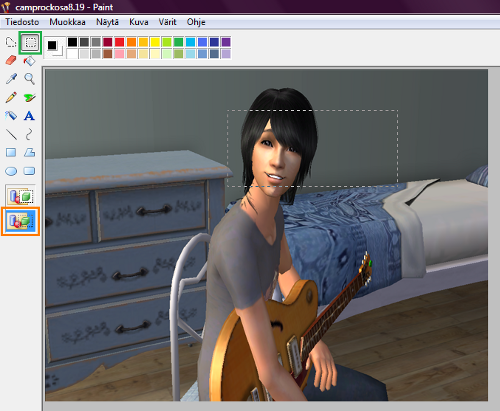
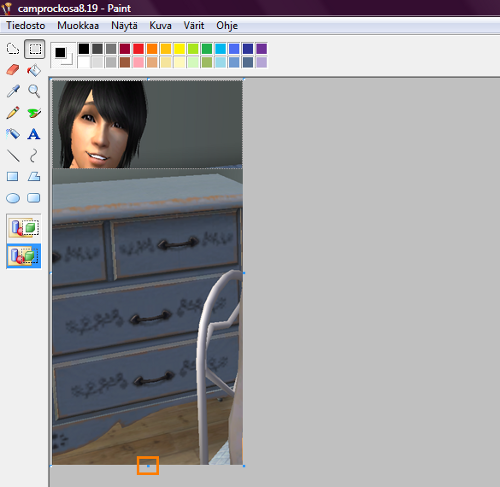
Kun kuva aukeaa, rajaa siitä banneriin haluamasi alue. Paina "Valinta"-toimintoa. Oranssilla rajattua kohtaa ei ole pakko laittaa. Siitä ei kuitenkaan ole haittaakaan. Sen jälkeen vedä haluamasi kokoinen alue pitämällä pohjassa hiiren vasenta painiketta. Muista jättää tilaa myös banneriin tulevalle tekstille! Shanen pää on kuvassani vähän iso, joten en ottanut hiuksia ja leukaa ihan kokonaan mukaan, ettei bannerista tule liian suurta. Voit katsella muiden tekemiä bannereita netistä ja tehdä omastasi suunnilleen samankokoisen.

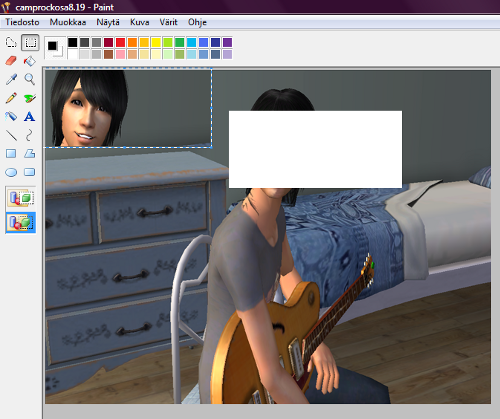
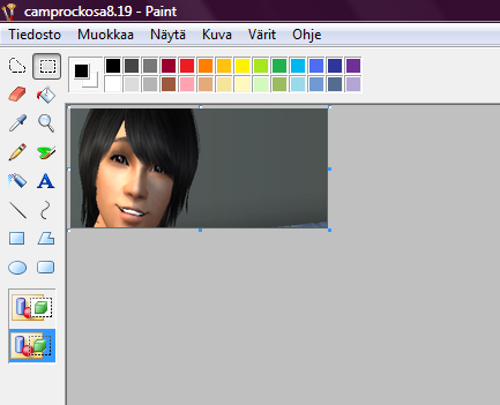
Rajauksen jälkeen valitsemasi palanen irtoaa. Liikuta palanen yläreunaan vasenta hiiren nappulaa pohjaan painaen, koska siten on helpoin rajata kuvasta ylimääräiset osat pois. Varo, ettei banneriin jää kokonaisen kuvan jäännöksiä, laita kuva aivan reunoihin kiinni.

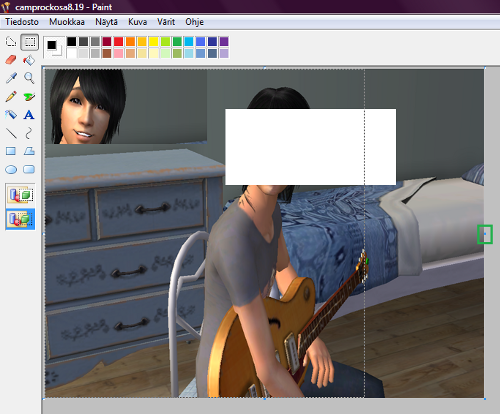
Seuraavaksi rajaa bannerin ympäriltä turhat alueet pois. Se onnistuu painamalla koko kuvan reunalla näkyvästä pienestä sinisestä neliöstä, jonka merkitsin vihreällä rajauksella. Kun laitat hiiren neliön päälle, se muuttuu nuoleksi. Paina jälleen vasenta hiiren painiketta pohjaan ja kuljeta liikkuva raja aivan bannerin sivurajalle.

Kun olet tyytyväinen päästä irti ja tee alareunan kanssa sama juttu. Alareunan neliö on merkitty oranssilla.

Näyttää jo ihan hyvältä. Seuraavaksi aletaan lisäämään tekstejä.

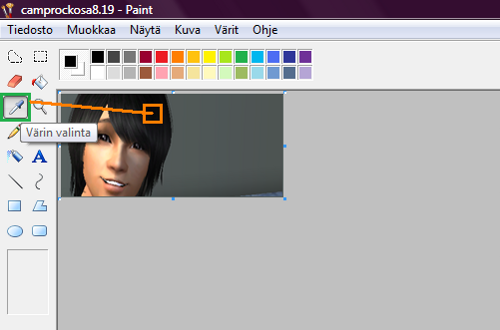
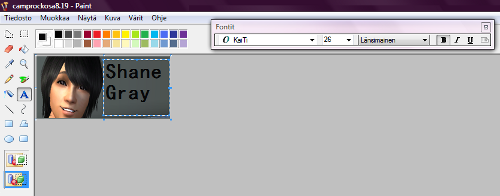
Tekstin väriksi kannattaa valita jokin banneriin sopiva väri, ja sen saa helposti ottamalla vihreällä merkatun "Värin valinnan" käyttöön. Paina vasemmalla hiiren painikkeella jotain kohtaa kuvassasi. Minä halusin Shanen hiusten värisen mustan. Kohdan merkkasin oranssilla värillä.

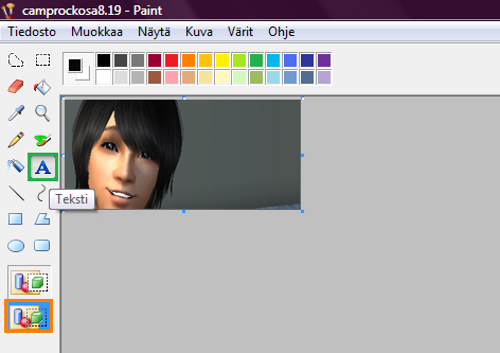
Nyt sinulla on fontillesi väri. Paina seuraavaksi vihreällä merkittyä "Teksti"-toimintoa. Varmista myös, että oranssilla merkitty alue on valittuna. Nyt sitä tarvitaan.

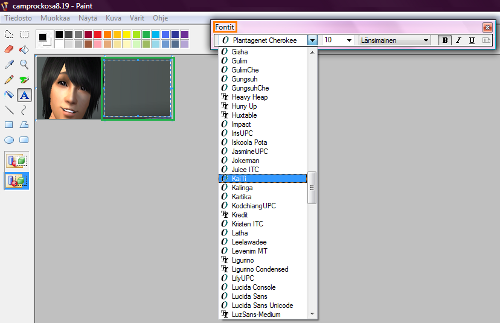
Paina vasenta hiiren nappulaa pohjaan ja rajaa tekstille tuleva alue. Kun olet saanut sopivan alueen aikaan, vapauta painike, jolloin eteesi aukeaa uusi ikkuna. Siinä voit valita fontin ulkonäön: kirjaintyylin, koon ym. Valitse mieleisesi fonttiasetukset.

Voit kokeilla eri kirjoitustyylejä kuvaan. Jos fontti ei miellytä sinua, voit muuttaa sitä uuteen, eikä sinun tarvitse edes kumittaa edellistä tekstiä! Voit myös suurentaa ja pienentää fonttia niin paljon kuin vain haluat. Kun olet tyytyväinen, klikkaa kuvaa, jolloin fontin valinta lähtee. Jos et olekaan tyytyväinen tehtyihin valintoihin, voit aina kumota toiminnot painamalla yhtä aikaa "ctrl" ja "Z".

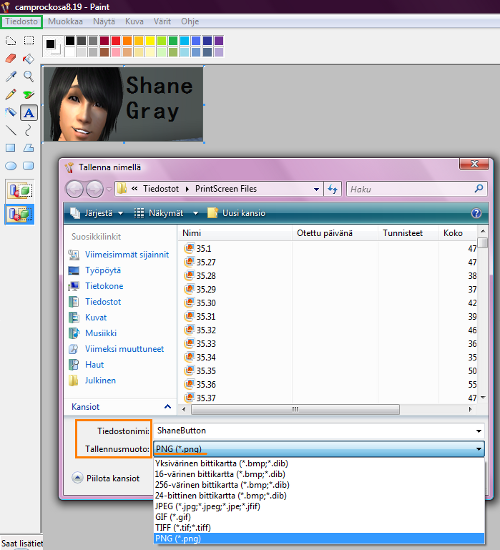
Kun kuva on mielestäsi valmis, klikkaa "Tiedostoa" ja valitse toiminto "Tallenna nimellä", jolloin eteesi aukenee seuraava ikkuna. Anna teoksellesi hyvä nimi, itse tyydyin "ShaneButton":iin. Varmista myös, että kuvan tallennusmuoto on PNG, sillä JPG-kuvat sumenevat todella kurjasti Paintilla muokatessa! Sitten painat vain "Tallenna"-ruutua ja bannerisi on valmis.

Tällainen tuli minulla, entä sinulla? .-)
Bannerin linkitys
- Lataa bannerisi Vuodatuksen kuvasäiliöön. Monet suoralinkittävät eli kopioivat kuvan suoraan sivultasi, vaikka kieltäisitkin. Esim. photobucketissa muiden sivuilla näkyvä banneri vie kuvakatselua, ja kuvasi katoavat nopeammin! Yun neuvoi vinkin minulle. .-)
- Linkität kuvan värjäämällä sen siniseksi. Paina sen jälkeen "lisää linkki", ja kirjoita haluamasi sivun osoite. Valmis!
Noin. Toivottavasti kaikki pääsisivät alkuun näillä ohjeilla. .-) Paintit vaihtelevat koneiden mukaan, joten kaikilla koneilla ei välttämättä ole samoja toimintoja, mutta vastaavia käsittelytapoja varmasti löytyy. .-) Bannerin teko vaatii myös harjoitusta, joten älä heti masennu, jos jokin menee pieleen. Yrittämällä ja omatoimisuudella homma kyllä hoituu! .-) Jos jokin kohta jäi epäselväksi, kysykää. Neuvon kyllä tarkemminkin, jos muuten ei millään onnistu. .-)





Kommentit